To create an application in express with react front-end and to connect to database, follow my previous article. Once you create the skeleton, you can go ahead and play with it.
Note: I have written this article with the intention of making you understand how the front-end and back-end are going to converse. To avoid SQL injection and other vulnerabilities, you have to implement front-end and server-side validations.
I’m going to build a user authentication for my personal blood donor project. I have a user module to be developed, and this module definitely needs CRUD operation for its managing users.
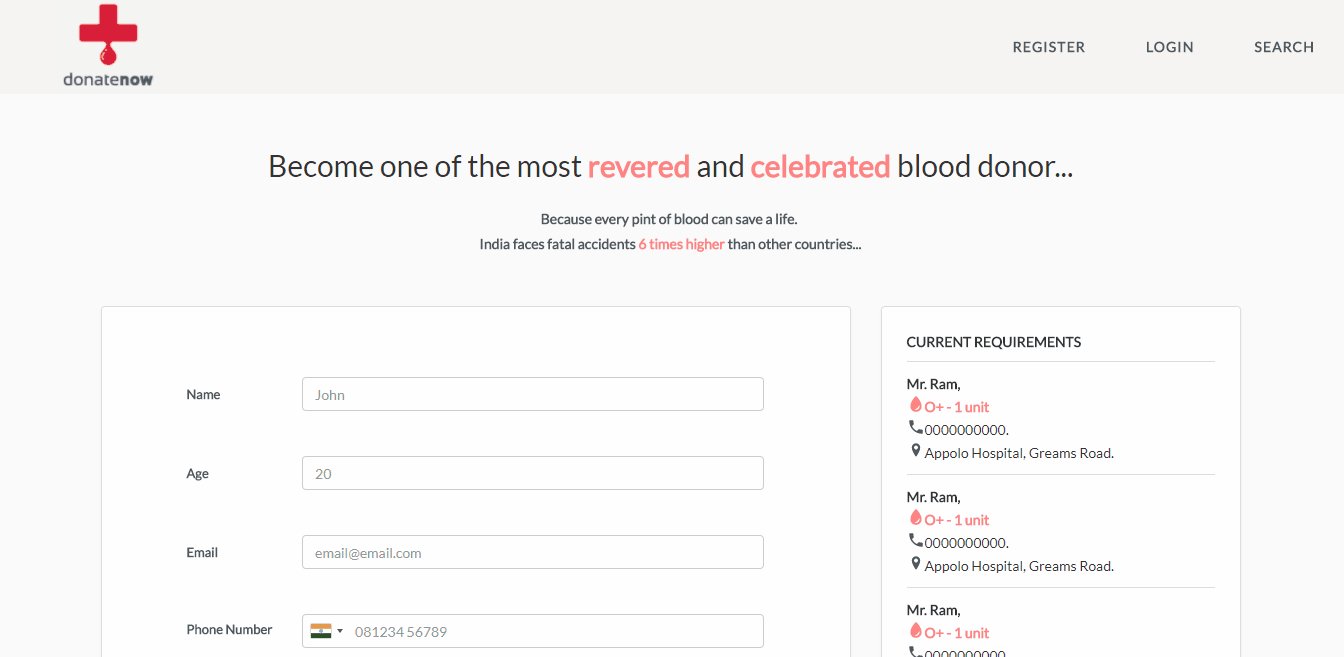
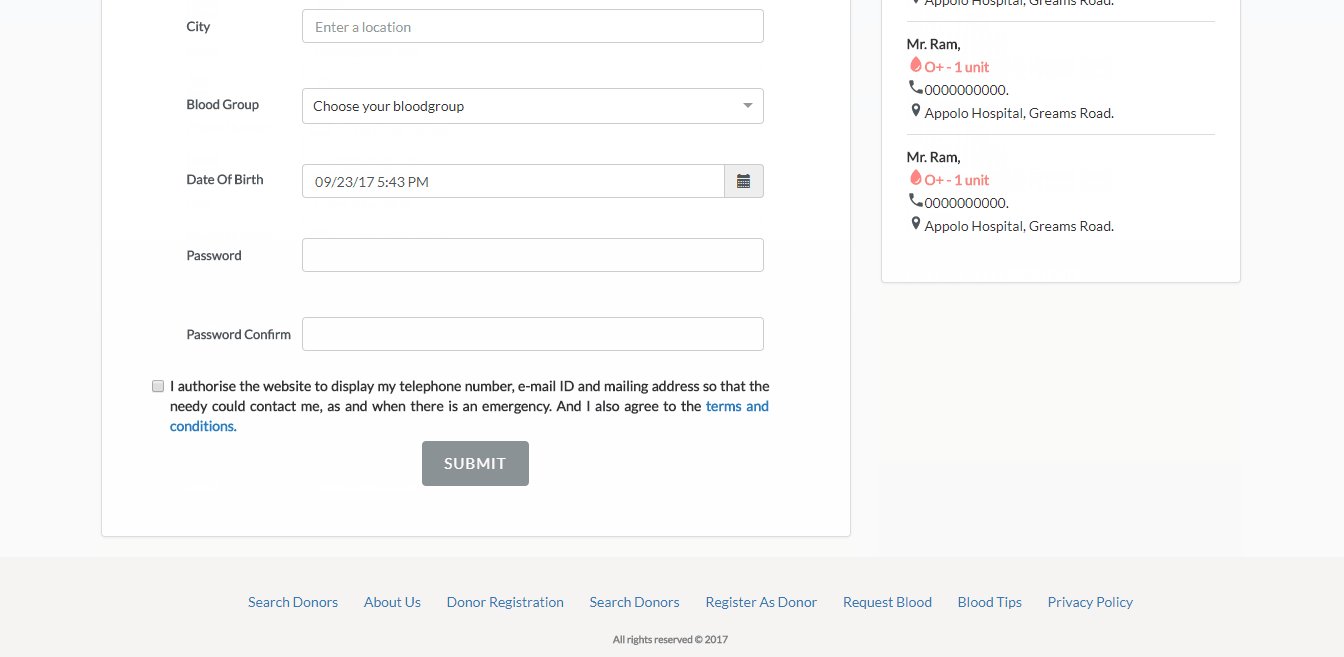
Here’s my registration form. For demo, I’m going store, retrieve, edit and delete email and username fields alone.

- Creating record (C)
That’s it. You are good to register your users. You can add as many fields as you like.
2. Viewing Data (R)
Your retrieve(R) in CRUD is going to retrieve data from the database. I’m going to build an admin panel, from where you can view, edit and delete the user details from the back-end.

Initially, my react code for viewing the data would be like this:
Now that I have created and listed the entries, I’m going to work on edit and delete functionalities.
I have used react-modal to view particular user in the module to edit the data.
3. Editing record (U)
Edit is going to be as simple as your create, except the fact whenever we edit data, we’ll be editing it by a unique id.
You can re-use the same react component we wrote for registration to edit your saved user details. You just have to add a state to maintain the unique field.
In my case, since I’m doing it from admin-panel, I’m managing edit functionality in the admin module I have created to list users.
In the above code, the following functions makes the trick of editing:
a. handleEdit(): Captures the edited data and sends it to the back-end.
b. logChange(): As and when the values(name and email) are changed, we set it in state, the same as we do in create.
4. Deleting Data(D)
Delete is not going to be difficult at all. We delete entry from the database by some unique ID.
To make my delete functionality work in react, I’m using the same users/admin component and doing the below:
A. Adding onClick event to delete action button
B. Adding the following code for my delete to work.
We have done everything for the CRUD to work in react+express. We can just start our server, and can go to http://localhost:3000 and we can see the entire CRUD operations happening in express via react.
This entire code is in the repository uthiram in my github. :) Happy coding. 👍
P.S. For the mysql database, please run the following on your mysql server.
CREATE TABLE members (
id INT(6) UNSIGNED AUTO_INCREMENT PRIMARY KEY,
name VARCHAR(30) NOT NULL,
bloodGroup VARCHAR(30) NOT NULL,
email VARCHAR(50),
phone_number VARCHAR(50)
)


Comments
Post a Comment